Sidebar Positioning
- This topic has 4 replies, 4 voices, and was last updated 11 years, 10 months ago by .
Viewing 5 posts - 1 through 5 (of 5 total)
Viewing 5 posts - 1 through 5 (of 5 total)
- You must be logged in to reply to this topic.
Tagged: sidebar
Hi @santhosh – I moved your question over to the forum so that it is easier to share with the community (and so I can attach an image).
Here is the question:
Thank you very much for the Great Plugin & Theme.
Installed it on localhost with sidebar on left.
How can i add a sidebar to the right after or inside the content div.
thanks:-)
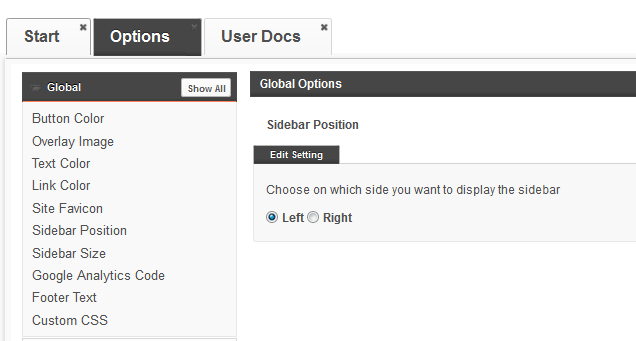
Hi – Positioning for the sidebar is controlled in theme options, in the Global section. You can choose either right or left. See attached screenshot.

Hi Scott Voth,
Thank you very much for moving the question to right place and giving the helpful screenshot.
In my Question i was trying ask How to add a New Sidebar to Right Side of the Content Section.
I found an example from the Themes Doc and successfully added an Alternate Side Bar.
=======>
Advanced Example: Adding a Alternate Sidebar to your Theme.
In this example we’ll add a widgetized sidebar to your Child Theme using the grid.js file we created in the previous example and some code in functions.php of your Child Theme.
Step 1:
First we’ll register the new sidebar by adding the following code to functions.php
/** * Register sidebars */ function infinity_base_alt_sidebar() { register_sidebar(array( 'name' => 'Alternative Sidebar', 'id' => 'alt-sidebar', 'description' => "The Alternative widget area", 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h4>', 'after_title' => '</h4>' )); } add_action( 'init', 'infinity_base_alt_sidebar' );
Now that we’ve added the sidebar we can use hooks to insert the actual HTML before the content.
Step 2:
We’ll use the open_main_wrap hook to add the html and php code the templates. This hooks allows you to insert content just before the content div, just at the right place to insert a 2nd sidebar.
Add this code to functions.php of your Child Theme:
// Alt Sidebar function example_alt_sidebar() { { ?> <!-- html --> <div id="sidebar-alt"> <?php if ( is_active_sidebar( 'alt-sidebar' ) ) { dynamic_sidebar( 'alt-sidebar'); } else { ?> <div class="widget"><h4>Blog Sidebar.</h4> <a href="<?php echo home_url( '/' ); ?>wp-admin/widgets.php" title="Add Widgets">Add Widgets</a></div><?php } ?> </div> <!-- end --> <?php }} // Hook into action add_action('open_main_wrap','example_alt_sidebar');
Step 3:
Now that we have everything in place, all we need to do is add the proper CSS grid classes with our Grid.js file to get the layout we want.
Add the following code to your Grid.js file
/** * Copyright © 2011 Bowe Frankema */ (function($){ $(document).ready(function() { // remove the default Grid classes jQuery('#content').removeClass('grid_16'); jQuery('#sidebar').removeClass('grid_8'); //add a new grid class jQuery('#content').addClass('grid_14'); jQuery('#sidebar').addClass('grid_5'); jQuery('#sidebar-alt').addClass('grid_5 alpha'); }); })(jQuery);
We’ve now created and added a new sidebar to Infinity with only a few lines of code and no templates modifications. Because we use jQuery to add the CSS grid classes to the templates this layout can me modified quick and easy and is fully compatible with BuddyPress and other plugins.
=========>
I have added the default sidebar to Left of Theme. Now i am trying to position the Second Sidebar to Right Side of the Theme Content Section ( as a 3Column Theme, Sidebar Left | Content Section | Sidebar Right)without modifying the core files.
Any help will be GREATLY appreciated.
Hi there,
I’ve created the default CBOX Theme so I think I can help you out with this.. just to be clear: You want to turn the theme into a 3 column one? So you would have three sidebars on the page? This is possible, and it seems you’ve gotten quite a long way. But it’s not an easy task and it takes some coding to do it right. I need to update the documentation (the code you used) and make sure that it’s upgrade proof.
I can hopefully work on this somewhere next week, and if there are more requests from other CBOX users we could release this either as an add-on or move it into core 🙂
It would be great to have an option of making the theme a 3 columns’ theme.
BTW.. Great work guys, thank you.. keep going & waiting for your updates 🙂